วันนี้ผม กับ IoT e-shop จะมารีวิว การควบคุมการเปิดปิดหลอดไฟภายในบ้าน ผ่านแอพบนมือถือกัน สั้นๆก็ว่ากันแบบนี้ ยาวอีกหน่อยก็คือ มาลองเล่น openHAB และ tasmota เพื่อทำระบบ smart home กันครับ
เริ่มแรกเลย เรามาดูกันว่า ในการที่จะทำแบบนั้นได้ เราต้องการอะไรบ้าง
การลง openHAB
การลง MQTT broker
เมื่อทำการลง MQTT broker แล้ว เราก็จะสามารถลง add-on MQTT broker ใน openHAB ได้ละ โดย ทำตามนี้ https://community.openhab.org/t/oh3-mqtt-setup-and-configuration/111494
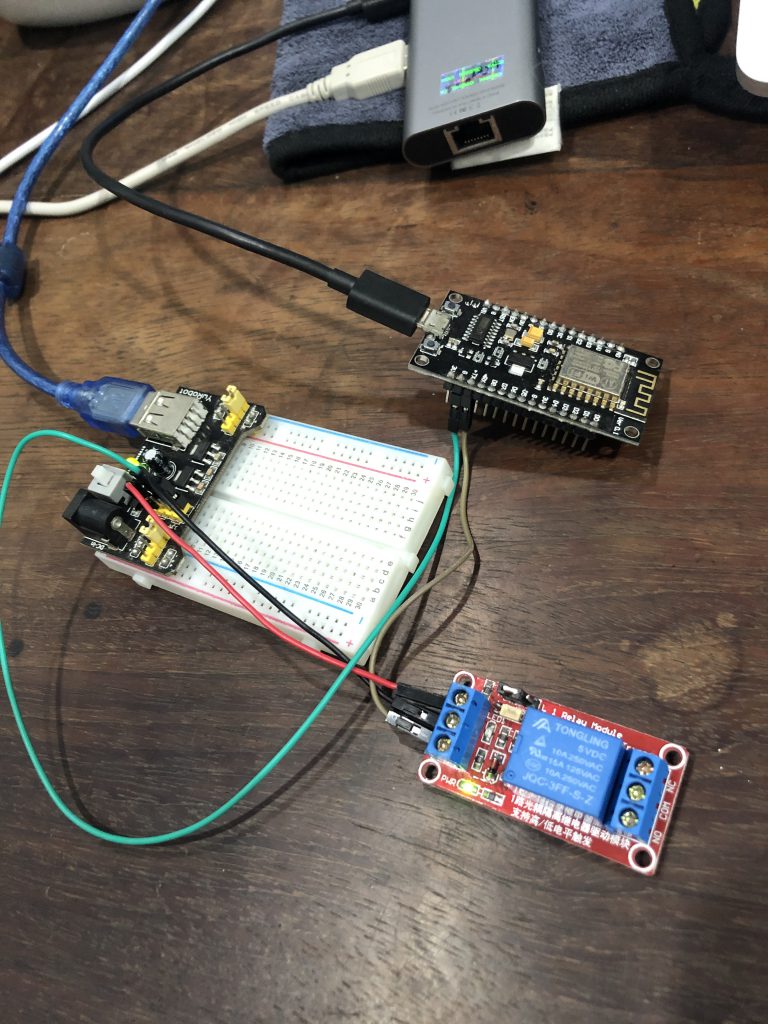
หลังจากนั้น เราก็เริ่มที่จะสามารถ เพิ่มอุปกรณ์ของเราได้ละ โดยในการนี้ เราจะทดลองเพิ่มอุปกรณ์เป็น MQTT device โดยใช้ ESP8266 ไปควบคุมการเปิดปิดของรีเลย์ ซึ่งในตอนสุดท้ายเราจะต่อรีเลย์เข้ากับโคมไฟ เพื่อทดลองควบคุมการเปิดปิดดู
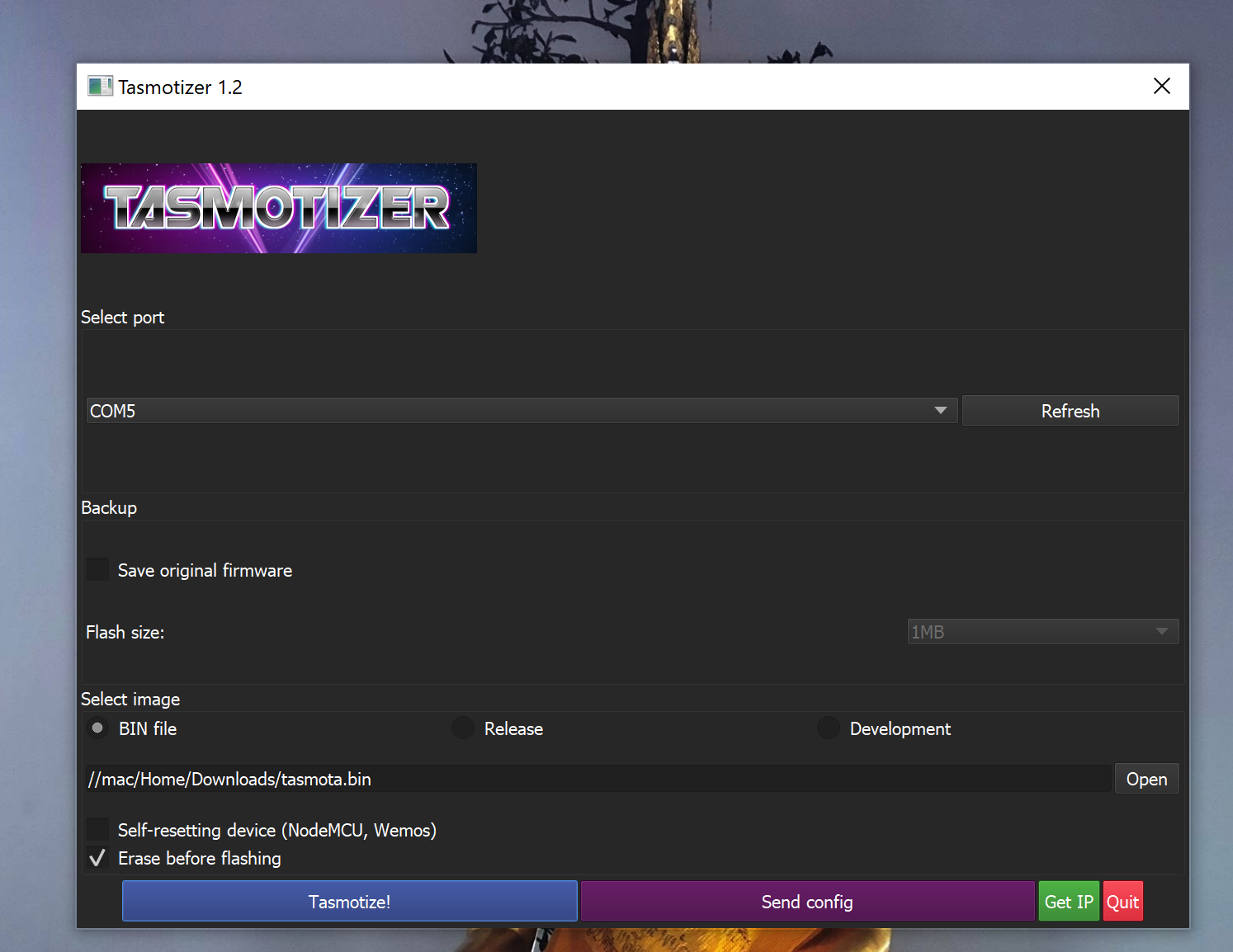
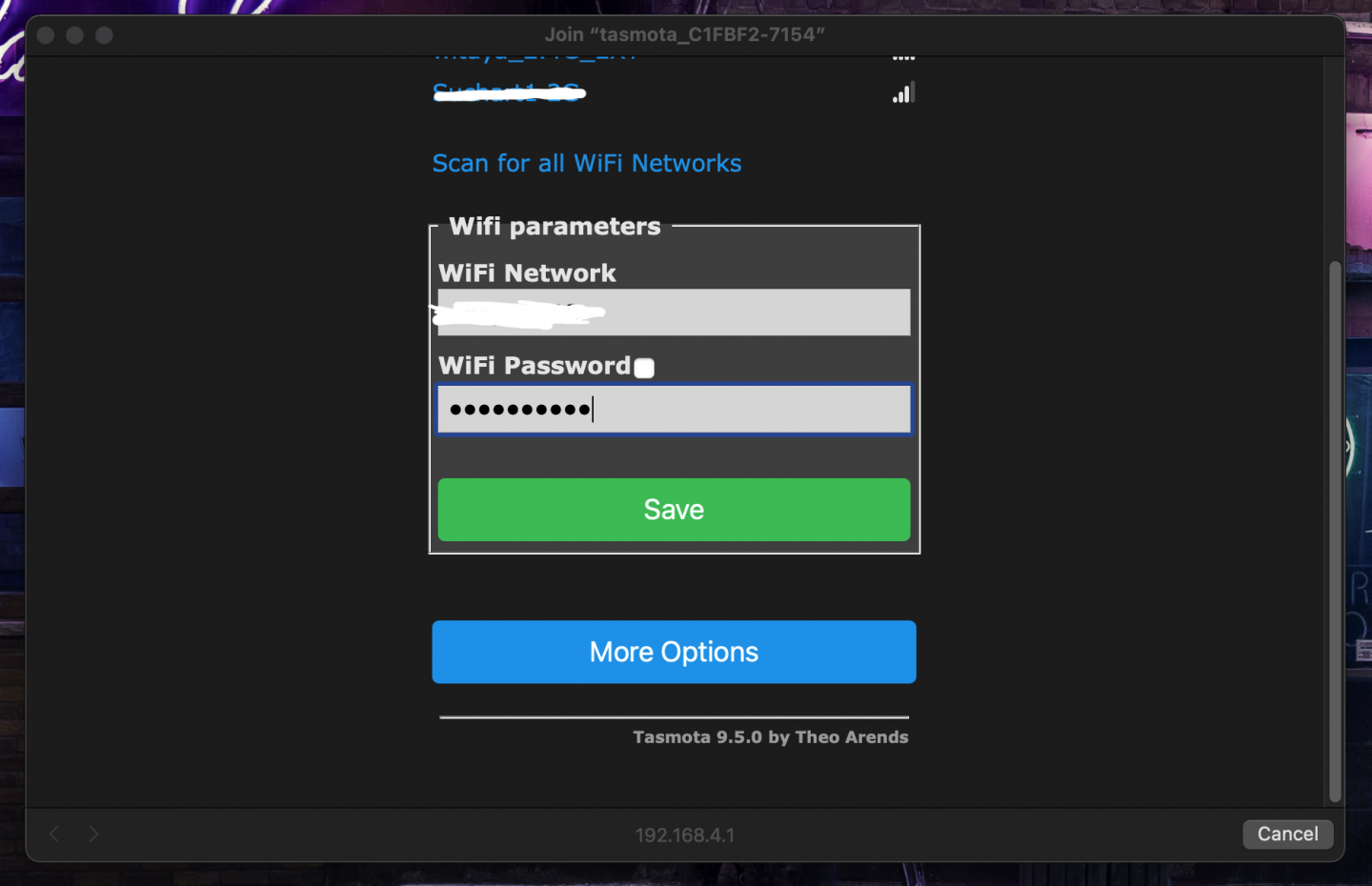
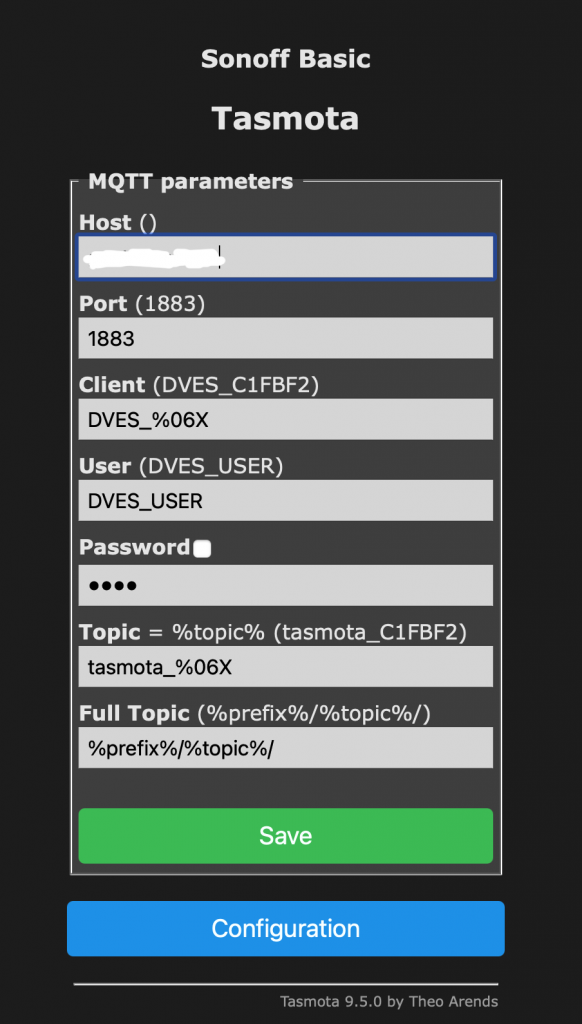
ในขั้นตอนนี้ เริ่มต้นด้วย การอัพโหลด firmware ที่ชื่อ tasmota เข้าไปใน ESP8266
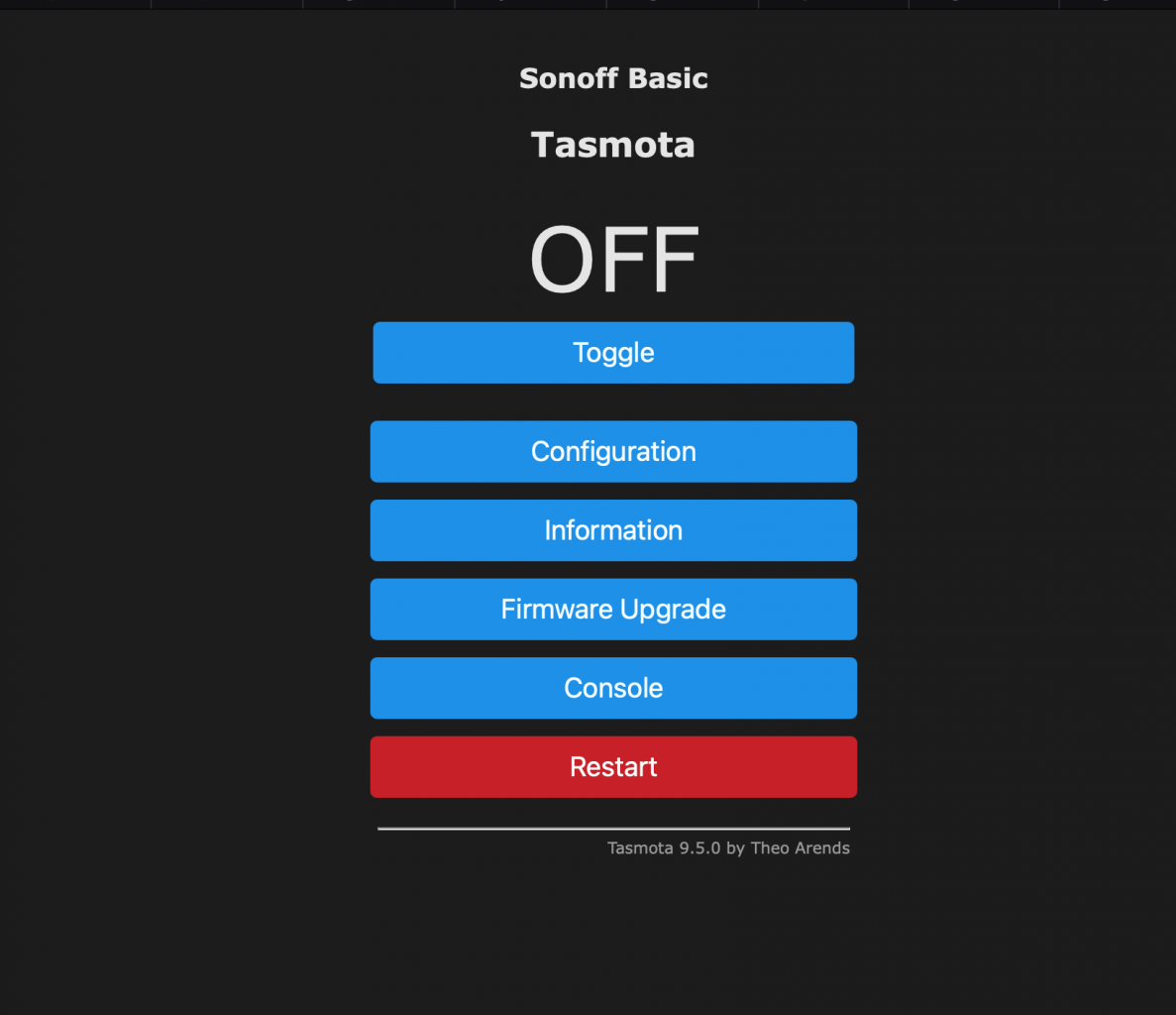
เมื่อทำการบันทึกค่าเรียบร้อยแล้ว เราสามารถทดลองสั่ง toggle เปลี่ยนค่า เพื่อทำการ on/off รีเลย์ดูได้ ถ้าถูกต้อง รีเลย์ก็จะเปิด/ปิด สลับกันไปในแต่ละครั้งที่เรากด toggle
เมื่อกำหนดค่าอุปกรณ์เรียบร้อย ก็กลับมาฝั่ง openHAB เราจะทำการ bniding โดยการสร้าง generic MQTT Thing ขึ้นมา โดยค่าที่สำคัญที่ต้องกำหนด คือ ผูก broker ที่เราสร้างไว้ข้างต้น และกำหนด topic ให้ตรงกับอุปกรณ์ตรงค่า Availability Topic โดยปกติจะเซ็ตเป็น tele/<TOPIC>/LWT
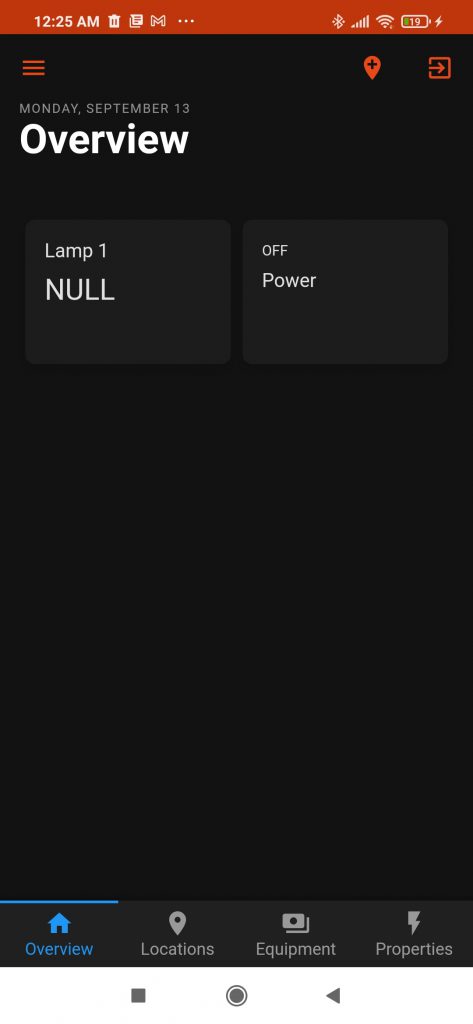
หลังจากนี้ เราก็จะสามารถควบคุมการเปิดปิดรีเลย์ได้ด้วย openHAB แล้วครับ โดยผมลองเอา Lamp1 ที่สร้าง มาไว้ที่หน้าแรกหรือหน้า overview เลยครับ
ขั้นตอนสุดท้าย ก็คือ ลองลงแอพบนมือถือดู ก็หน้าตาก็เหมือนๆกันบนเว็บแหละครับไม่มีอะไรมาก
นี่เป็นเพียงแค่การทดลองใช้งาน openHAB และ tasmota ครั้งแรก ยังมีรายละเอียดอีกมากมายให้ลองเล่นและศึกษาใช้งานดูครับ
อีกประเด็นที่น่าสนใจคือเรื่องของ security ซึ่งเป็นเรื่องสำคัญมาก ว่าเราจะกำหนดหรือใช้งาน openHAB ได้อย่างปลอดภัยได้อย่างไร เดี๋ยวมาว่ากันต่อในตอนถัดไปครับ